
Seperti yang kita tahu, lazy load adalah sebuah metode untuk menunda pemuatan konten dengan tujuan untuk meringankan loading halaman blog. Konten apa saja yang dapat dimodifikasi menggunakan lazy load ? Biasanya sih gambar, iklan, dan widget custom seperti artikel terkait ( related post ) atau sejenisnya.
Lazy load yang umum ditemukan adalah konten yang dimuat saat pengguna melakukan scroll . Namun sebenarnya lazy load tidak melulu dipicu ( trigger ) oleh aktivitas scroll saja. Kamu bisa menentukan aktivitas apa yang menjadi pemicu terpanggilnya lazy load . Oleh karena itu, blog Igniel akan menyajikan tutorial untuk membuat script lazy load iklan AdSense di blog dengan berbagai macam metode.
Script lazy load iklan AdSense ini dapat dipasang di Blogspot maupun WordPress ya. Tinggal simpan saja Javascript sesuai dengan tempatnya berasarkan platform blog masing-masing.
1. Script Dasar
Sebelum memilih jenis lazy load yang dibutuhkan, saya akan menuliskan dulu script dasar iklan AdSense yang statusnya fixed alias tidak perlu diubah-ubah (kecuali data yang dibutuhkan). Perhatikan dengan seksama karena ini adalah script yang akan dipanggil saat memilih jenis lazy load .
Pertama-tama, kamu harus
HAPUS
script eksternal AdSense seperti yang dilakukan saat memasang
. Cari kode yang mirip-mirip seperti ini, biasanya posisinya ada di antara
<head>
dan
</head>
.
<script async="async" src="https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-xxxx" crossorigin="anonymous"></script
xxxx
adalah kode
publisher
AdSense yang umumnya terdiri dari 16 angka yang berbeda-beda.
Kemudian catat script dasar berikut dan ubah data yang diperlukan. Ingat ya, script dasar ini akan digunakan kembali pada paragraf berikutnya.
/* Lazy Load Ads By igniel.com */
let ignLzPub = 'xxxx',
ignLzAd = document.createElement('script');
ignLzAd.src = 'https://pagead2.googlesyndication.com/pagead/js/adsbygoogle.js?client=ca-pub-' + ignLzPub;
ignLzAd.async = true;
ignLzAd.setAttribute('crossorigin', 'anonymous');
document.head.appendChild(ignLzAd);
xxxx
: ubah dengan kode
publisher
AdSense kamu sendiri.
1.1. Penulisan Iklan Manual
Bagian ini hanya berlaku jika kamu memasang iklan dengan cara manual yaitu dengan membuat ad unit. Bagi yang memasang iklan otomatis (auto), bagian ini bisa dilewati.
Kamu harus memperhatikan agar script lazy load ini berjalan sempurna.
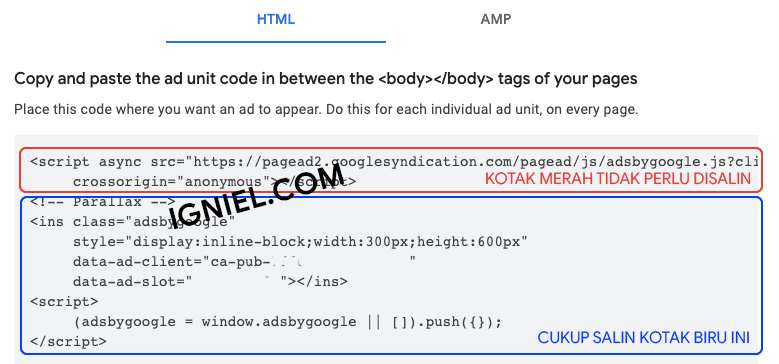
Saat mengambil kode dari
dashboard
AdSense, biasanya akan diminta untuk menyalin beberapa baris kode. Pastikan untuk
TIDAK
menuliskan script eksternal karena sudah dipanggil melalui kode di atas. Kamu cukup menyalin dari mulai tag
<ins>
.
Untuk lebih jelasnya, perhatikan gambar berikut ini.

2. Script Iklan Lazy Load Berbagai Jenis
Sekarang pilih salah satu dari beberapa metode lazy load iklan AdSense berikut sesuai dengan kebutuhan. Ingat ya, PILIH SALAH SATU saja! Jangan lupa untuk menyisipkan script dasar di tempat yang sudah ditandai.
Oh ya, kamu juga bisa coba kombinasikan dengan dan agar loading halaman blog bisa lebih ngebut lagi.
Pemasangan script lazy load iklan ini pun dapat meningkatkan skor performa saat dicek di seperti PageSpeed Insight atau GTmetrix.
2.1. Iklan Lazy Load Dengan Scroll
Script iklan lazy load saat scroll adalah jenis yang paling populer dan paling banyak digunakan. Iklan akan dimuat saat pengguna melakukan scroll di halaman blog.
<script> //<![CDATA[
/* Lazy Load Ads on Scroll by igniel.com */
let lzAd = false;
window.addEventListener('scroll', () => {
(0 != document.documentElement.scrollTop && false === lzAd || 0 != document.body.scrollTop && !1 === lzAd) && (!function(){
sisipkan SCRIPT DASAR di sini
}(), lzAd = true);
}, true);
//]]> </script>2.2. Iklan Lazy Load Dengan Timer
Jenis script iklan lazy load ini dipicu berdasarkan waktu hitung mundur. Kamu bisa menyebutnya timer , countdown , atau apapun deh bebas. Iklan akan dipanggil saat detik ke-sekian sesuai dengan waktu yang ditentukan. Pemanggilan iklan tidak terpengaruh oleh aktivitas scroll .
<script> //<![CDATA[
/* Lazy Load Ads with Timer by igniel.com */
let lzAdTime = 3;
setTimeout(() => {
sisipkan SCRIPT DASAR di sini
}, lzAdTime * 1000);
//]]> </script>
lzAdTime
sesuai keinginan. Pada contoh, angka 3 berarti 3 detik.
2.3. Iklan Lazy Load Saat Ketinggian Tertentu
Jenis iklan lazy load AdSense satu ini cukup jarang dipasang karena tutorialnya pun belum banyak. Ini berbeda dengan jenis pertama ya. Kalau yang pertama akan dipanggil saat itu juga saat ada aktivitas scroll , sementara jenis ini baru akan muncul saat pengguna melakukan scroll sejauh ketinggian tertentu. Contoh sederhananya adalah saat scroll sepanjang setengah halaman, barulah iklan akan dipanggil.
Jenis ini cocok dipakai untuk menyenangkan pembaca. Mereka akan terbebas dari iklan saat membaca beberapa paragraf awal dan dibuat nyaman terlebih dulu. Setelah membaca sampai tengah halaman, barulah iklan akan dipanggil.
Namun kamu harus tentukan sendiri "tengah halaman" itu tingginya berapa. Saya sengaja tidak memanggilnya otomatis di tengah halaman karena kebutuhan tiap orang berbeda. Ganti saja angkanya sampai ketemu posisi ketinggian yang cocok.
<script> //<![CDATA[
/* Lazy Load Ads Based on Page Height by igniel.com */
let lzAdHeight = 2000;
lzAd = false;
window.addEventListener('scroll', () => {
((window.innerHeight + window.scrollY) >= lzAdHeight && false === lzAd || (window.innerHeight + window.scrollY) >= lzAdHeight && !1 === lzAd) && (!function(){
sisipkan SCRIPT DASAR di sini
}(), lzAd = true);
}, true);
//]]> </script>
lzAdHeight
sesuai keinginan. Pada contoh, angka 2000 berarti saat halaman memiliki ketinggian (
height
) 2.000 pixel.
Gimana tutorial memasang script lazy load iklan di blog ini? Apakah sesuai dengan kebutuhan kamu? Komen ya kalau scriptnya ada error supaya saya bisa cepat perbaiki. Kalau berhasil juga komen biar yang lain tahu hasilnya.
